It’s been a while since my last post, but I randomly discovered that someone RT’d my tip about safe renaming in Unity. I just ran across something else that isn’t really complex, but I’ve had run-ins with it a number of times. I’ll continue to post common issues that I encounter if it ends up being useful to someone out there.
Unity’s native GUI system is powerful and covers most use cases. But one thing I’ve consistently needed to do is create a number of child elements that are parented to a RectTransform that has a width that scales with screen width. While your RectTransform may look fine when hand-parented in the hierarchy, Unity performs a number of hidden transformations when an object is instantiated from a script and then parented.
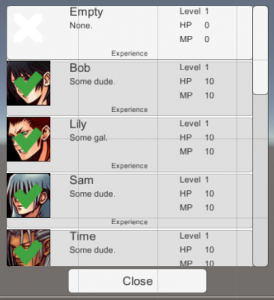
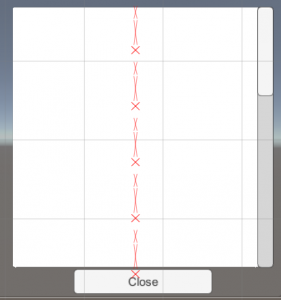
I needed to parent a number of characters to a ScrollRect menu, but their offsets were incorrect when parented. This probably occurs because my content panel width scales with the screen width, causing a bit of chaos when parenting and scaling the offsets according to my content width.
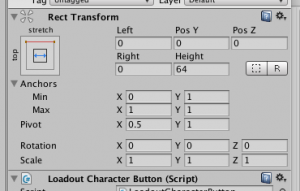
Basically, I need to re-assign the x-values of my offset (the y-values are a fixed size of 64 and do not scale with screen height).
for (int i = 0; i < GetInventoryCharacterCount (); i++) {
// Create new button for char in inventory.
GameObject gobj = GameObject.Instantiate (this.loadoutCharacterButtonPrefab, Vector3.zero, Quaternion.identity) as GameObject;
gobj.transform.SetParent (this.contentParent);
// Reset position and offsets of button.
RectTransform rt = gobj.GetComponent<RectTransform> ();
rt.offsetMin = new Vector2 (0.0f, rt.offsetMin.y);
rt.offsetMax = new Vector2 (0.0f, rt.offsetMax.y);
rt.anchoredPosition = new Vector2 (0.0f, i * -64.0f);
rt.localScale = Vector3.one;
// Populate character button with info from inventory.
}
The key is to reset the x-offsets to 0, or whatever you want the offsets to be. I’m keep the same y-offset, but you may have a different usage depending on what elements you want or don’t want to keep fixed.
rt.offsetMin = new Vector2 (0.0f, rt.offsetMin.y); rt.offsetMax = new Vector2 (0.0f, rt.offsetMax.y);
Also, the prefab that I’m instantiating is set to scale with the parent content.
After that, you should have no problems with the child element being rescaled.
Hope this helps!